How other people see your website
easy to follow step by step guides


As the internet evolves, more and more ways are emerging to access websites. This guide explains some of the factors that can make a website look different (or fail to display at all) depending on how it is viewed, and includes a Handy Text Size Checker tool to help you check how most people see your website
One of the advantages of working with traditional print and paper is that you can see the finished document, exactly as it will be seen by others. Unfortunately on the internet, the way you see your web pages may not be the way that others see them. This guide explains why websites can look different to different people and what you need to be mindful of when updating your website. At the end we have included a handy text size checker, which allows you to check whether your current browser settings are causing you to see your website in a different way to most other people.

There are many reasons why the webpages you create may look different when viewed by others. Here are the most common reasons:
Fortunately at WebHealer, we take compatibility seriously, which is why all our designs are built to be as consistent as possible across different browsers and displays. That is why if you have a high resolution screen, you will see a fairly wide border at the sides, to ensure that the website still looks right on a more basic 800x600 pixel display. Although a lot of displays are wider than this, many mobile phones are now reaching 800 pixels in width, which means our websites will show full width on those - the iPhone (pictured) is almost at that resolution, and certain Nokia phones are already there.
Screen resolution is just one factor though. As new browsers come along, extra features become possible, however the risk is that they won't work with older browsers. Although we appreciate that clients are always looking to move with the times, WebHealer takes a cautious approach to adding features that will not work for some of your website visitors.
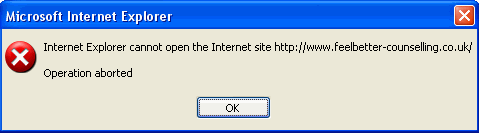
Generally the differences are just cosmetic, but designers (who like to work with the latest software) need to be diligent regarding compatibility to avoid more serious problems. This was the experience of one of our clients, who wanted to switch to a different website company for a new design. What he then discovered was that around 1/3 of people visiting his new website using Internet Explorer, would have seen just a blank screen and the following message.

The good news is that our client came back, and we made him a design that he was delighted with. Overall with a WebHealer design, there isn't much to worry about with regard to compatibility, however there is one area where you do need to check that you aren't seeing things differently to other people, as the next section explains.
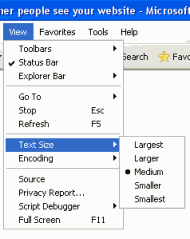
 Despite our best efforts to make your WebHealer website look identical to different viewers, it is still possible for you to configure your computer in a non standard way, which means that you are seeing your website differently from others. Sometimes there are very good reasons for this - text size is a good example. Unlike paper, web browsers are able to automatically resize text, to make it easier to read. The menu command to do this often looks like this picture on the right. If you have your text size set to be non standard, then most people with normal settings would see things differently, and possibly in a way that is not as attractive as you'd like.
Despite our best efforts to make your WebHealer website look identical to different viewers, it is still possible for you to configure your computer in a non standard way, which means that you are seeing your website differently from others. Sometimes there are very good reasons for this - text size is a good example. Unlike paper, web browsers are able to automatically resize text, to make it easier to read. The menu command to do this often looks like this picture on the right. If you have your text size set to be non standard, then most people with normal settings would see things differently, and possibly in a way that is not as attractive as you'd like.
If the text is showing too large to most people, that can be a lesser problem (although it can appear very untidy), but if it is too small, some people may not be able to read your words.
A scenario which our WebHealer customer support team sometimes encounters is as follows:
The two screenshots below show how this might look to the client and to a website visitor with normal settings.
|
How you see it |
How your website visitor sees it |
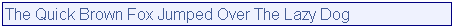
To see if you have your text size set in a non standard way, just look at the two sentences below. They should both appear roughly the same size, though don't worry if one appears just a few letters longer than the other.

| The Quick Brown Fox Jumped Over The Lazy Dog |
The first sentence uses text at the standard size, and the second sentence is displayed according to your browser settings. So, if the second sentence appears smaller than the first, then your browser settings are showing using a text size that is smaller than normal. If the second sentence appears larger than the first, then your browser settings are showing text larger than normal.
This does not mean you need to change them: You may well have these settings because you are more comfortable reading text at this size, but it is worth adjusting your settings to normal every now and then to see how most people are viewing your website. Remember your website is primarily for others to obtain information, so the priority is for the majority of people to see it looking neat, tidy and professional.
This varies according to your browser. Look for one of the following on your browser:
 A second, related problem area is font styles. Again, if you use the standard font style that comes with your WebHealer website, then you should have no problem, as we deliberately use "safe" fonts like Arial* or Times New Roman.
A second, related problem area is font styles. Again, if you use the standard font style that comes with your WebHealer website, then you should have no problem, as we deliberately use "safe" fonts like Arial* or Times New Roman.
The problem arises if you try to use unusual fonts such as Bauhaus or an interesting handwritten font. If your computer has this font, you will see it fine and think everything is OK, but another computer may not have it, in which case the font style would appear as something completely different. It all depends on what software has been loaded.
The safest course of action is to use a common font, and Arial* is generally considered the most reliable, and also one of the easiest to read on a screen. If you want to use an unusual font, you are advised to keep most of your text in Arial and limit your unusual font to small excerpts and to make graphic images for these.
Arial* Note that Arial is a PC font. WebHealer websites are designed to automatically show the Apple Mac equivalent, Helvetica, where needed.
So, in summary, if you use a WebHealer website and stick to standard fonts, and check that your text size settings are normal, then everything should be fine. However, if you would really like to see how others might be seeing your website, there are two options you can try: